用户门户平台
用户门户平台主要负责提供用户管理和操作平台功能,包括:登录、注册、认证、服务申请等功能。
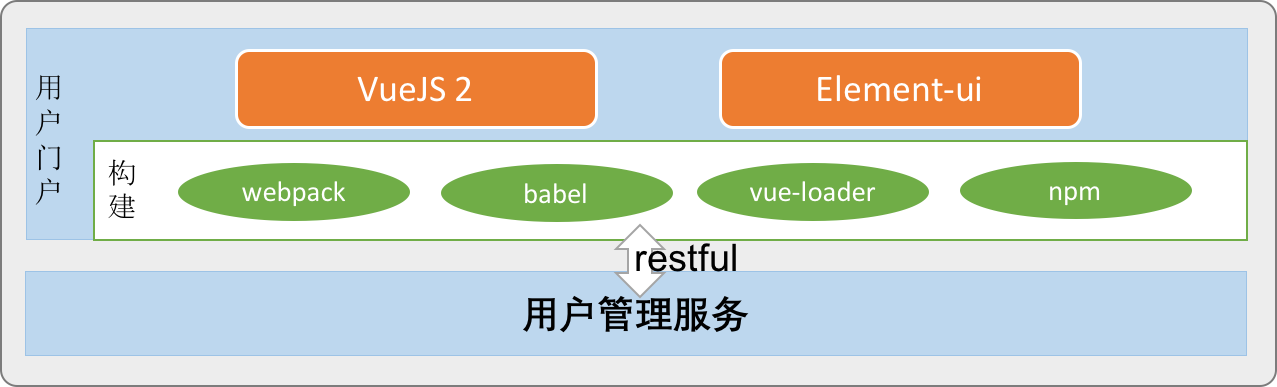
技术架构

说明:
- 使用前后端分离架构,用户门户平台只负责前端应用建设,后端对接用户管理服务。
- 前端展示层:使用mvvm架构,使用VueJS框架,配合element的ui组件进行开发,持续构建方面使用npm、webpack等工具进行编译优化打包集成等工作,提升前端开发工程化效率。
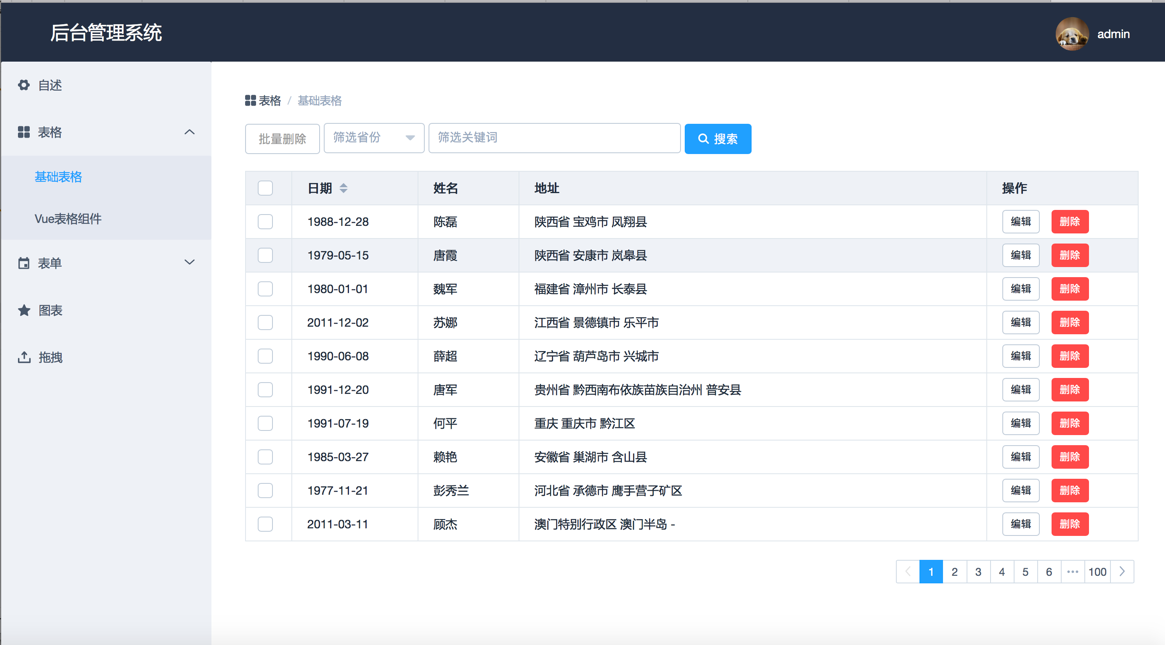
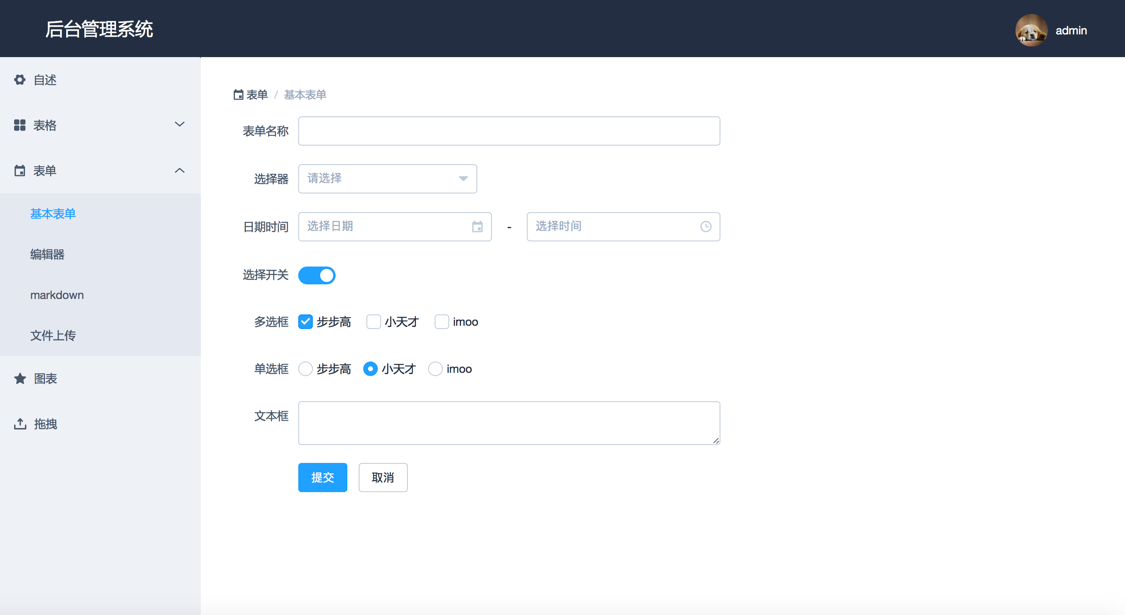
界面截图
示例


核心功能
| 功能名 | 说明 |
|---|---|
| 用户注册 | 用户注册为平台会员,注入注册账号(例如:邮箱、手机号等),输入登录密码,并通过短信验证码或者邮箱验证码进行注册后的激活。 |
| 用户登录 | 平台会员通过注册账号和密码进行登录。 |
| 用户认证 | 已注册用户通过录入企业基本信息和上传证件,进行用户认证申请,由平台后台运营人员进行审核,审核通过后,用户可收到认证通过短信或者邮件,平台颁发openid,已认证会员可创建应用并进行服务申请。 |
| 应用管理 | 已认证会员可以通过此功能创建应用,平台发放appid和appkey。 |
| 服务申请 | 已认证会员可进行平台服务申请,(发起申请后,待后台运营人员进行审核?) |
| 资源下载 | 下载平台资源,包括SDK等等。 |
| 交易日报 | 按照交易种类、日期进行数据图表展示。 |
| 交易实时统计 | 以实时图表形式展示以应用、服务、按照小时、天、月统计交易量和金额。 |
| 帮助信息 | 平台帮助信息,包括api接入文档,sdk调用手册等信息 |
| xxxx | 待续 |
功能设计
待续